Publish your catalogs, magazines, brochures and other publications online.
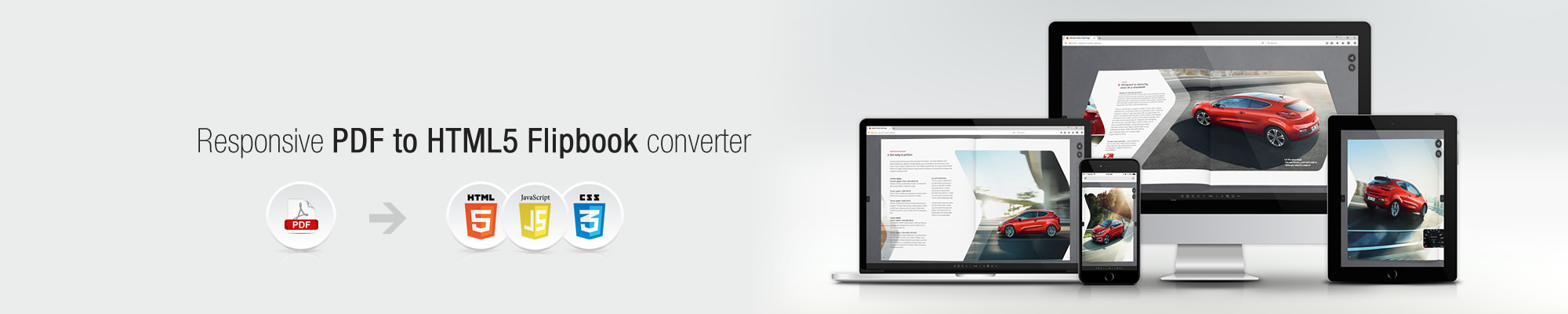
Convert your PDF into a dynamic Flipbook (HTML5) that works on both desktop and mobile devices!
Pageflip is an easy to use PDF to HTML5 flipbook converter. Its using powerful HTML5 & CSS3 technology and no flash plugin is required.
Flipbooks are a new way of publishing brochures, catalogues, magazines, books, photo albums, annual reports, calendars, …
A flipbook combines the simplicity of reading a book with all the new multimedia technologies the internet has to offer.

Working from a pdf source file, Pageflip produces a dynamic online 3D Flipbook that has the look and feel of a printed publication which can be read on any browser, OS or platform (Windows, OSX, Linux, Apple iOS and Google Android).